|
Onze laatste rit van het seizoen is de soeprit. Daarna maar wachten tot het weer lente wordt. |
Rimo bestaat alweer ruim 25 jaar. In 2022 hebben we ons jubileum gevierd. |
Ieder jaar organiseren we een weekendrit naar het Duitse Sauerland of de Eifel. Dit jaar zijn gaan we naar het Sauerland. |
|
-
Zondag 2 november: Soeprit
Zondag hebben we alweer de laatste rit van 2025 verreden. Volgens traditie de afsluiting met de zogenaamde soeprit.
Het was lekker weer voor de tijd van het jaar al was de straat nog wel wat nat door nachtelijke buien. Oppassen dus met ook het vele blad op de weg. We reden de relatief korte rit van 112 kilometer door de Achterhoek in twee groepen. Bij terugkomst in Rietmolen bij Café Kuipers had Jose een lekker bord snert voor ons klaar staan. Altijd weer een mooie afsluiting voordat we onze motoren op stal zetten voor de overwintering.


-
Feestavond
Op 18 oktober is er door enkele leden weer een feestavond georganiseerd. Dit keer werd het gehouden bij Café Kuppers. Na de binnenkomst en het afdragen van de financiële verplichtingen werd het al snel gezellig. De feestcommissie was bang dat wij een moordtocht buiten in het donker niet zouden overleven. Zij hadden er dus voor gekozen in het cafe een pubkwis te organiseren. Ze hadden daarvoor vele moeilijke vragen bedacht over de motorclub. Het was erg mooi bedacht en aan het eind kwamen de terechte winnaars ook boven drijven als echte RIMO kenners.
Na de quiz werd er met een drankje erbij gezellig nagepraat. Al met al een geslaagde avond en voor herhaling vatbaar.
En hierbij nogmaals dank aan Harry, Bennie, Ruben en Laura voor het organiseren van deze mooie avond.


-
Dagrit zondag 12 oktober
Zondag 12 oktober was er weer een mooie route uitgezet door Rob. We zijn met een groep richting Drente gereden. In Dalen hadden we een korte stop voor wat lekkers.


-
Weekendrit Sauerland
Van 12 tot en met 14 september zijn we met onze motorvrienden weer een weekend naar het Sauerland geweest. Zoals altijd was het weer een gezellig weekend met een paar mooie ritten.



Bennie heeft een mooi uitgebreide samenvatting gemaakt van het weekend, zie het verslag hieronder. Meer foto's in het fotoalbum
-
Avondrit vrijdag 19 september
Vrijdag 19 september hebben we kort na het weekendrit alweer onze laatste avondrit van het seizoen gereden. De opkomst viel wat tegen met slechts zeven rijders. Het was echter mooie rit op een prachtige zomeravond en de thuisblijvers kregen daarom zoals vaak weer ongelijk. Omdat de zon zo laat in de zomer al wel wat vroeger onder gaat was het al donker toen we weer in Rietmolen arriveerden. Onze volgende rit is op zondag 12 oktober.

-
Rimo avondrit vrijdag 15 augustus 2025
Vrijdag 15 augustus hebben we weer een avondrit gereden.



-
Meiavondrit
Op vrijdag 16 mei was het weer tijd om een nieuwe avondrit te rijden met onze Rietmolense motorvrienden. Ondanks het prachtige weer was de opkomst met 10 leden niet erg groot. Dat nam niet weg dat het een mooi ritje was richting de Sallandse heuvelrug. Altijd weer de moeite waard.


Menu Styles
Here you can see live demonstration of Tree Menu.
Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
To setup Tree Menu you just need to configure module parameter “Menu Class Suffix” appropriately and the menu system will take care of the rest.
Tree Menu with Icons and Rich Text
Here you can see live demonstration of Tree Menu with icons and rich text.
Tree Menu can present menu items with icons and descriptive text, pretty much like Main Menu and Side Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras non lorem libero. Vestibulum a leo ac tortor congue euismod. Nam sed nulla tellus. Suspendisse ut hendrerit justo. Sed molestie vestibulum nisl, a sodales urna molestie nec. Etiam neque nisl, malesuada ut egestas ut, facilisis vel leo. Morbi gravida blandit porttitor. Phasellus sed diam ante, quis lobortis tortor. Nunc quis mi congue ipsum fringilla hendrerit nec eget magna.
Lorem ipsum
Quisque sed mi non risus egestas cursus. Aenean odio mi, rhoncus sit amet tincidunt placerat, pellentesque ac mi. Mauris est lectus, faucibus vel ultrices eget, lobortis vitae lorem. Nam non nisl vel lorem pulvinar pharetra quis nec augue. Sed in odio lorem. In hac habitasse platea dictumst. Pellentesque elementum, ipsum vel sollicitudin porttitor, felis augue pharetra erat, ut vestibulum dui turpis sed nulla. Suspendisse ac nulla nisi. Fusce sed est a leo gravida bibendum non non odio. Maecenas et tortor sit amet dolor sagittis scelerisque sed sit amet lectus. Suspendisse sollicitudin suscipit velit, eu pellentesque tortor tristique a. Aliquam ut velit dolor, quis convallis orci. Curabitur tincidunt aliquam tellus id tempor. Etiam iaculis erat id metus placerat eget lacinia est eleifend. Ut in interdum mi.
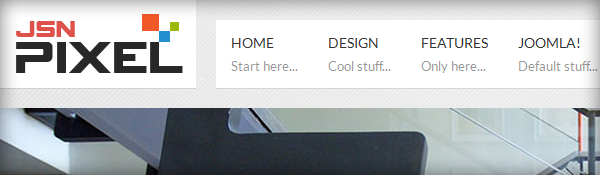
At the top of this page, you can see live demonstration of Top Menu.
Top Menu allows you to arrange menu items in horizontal line and assign icons to them. All icons are configured directly in menu item settings page which is very convenient.
You can choose up to 20 predefined icons to menu item.
![]()
To set up icons, you need to go to menu item settings and add symbol combination jsn-icon-xxx to menu item's parameter Link CSS Style, where xxx is the icon name.
Here you can see live demonstration of Side Menu with icons and rich text in RTL layout.
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
To setup Side Menu you just need to configure module parameter “Menu Class Suffix” appropriately and the menu system will take care of the rest. There are very detailed instructions in template documentation.
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
On top of this page, you can see live demonstration of Rich Menu. 
With this menu system you can attach icons and add descriptive text to each menu item making them much clearer and visually appealing. The best thing is you can use the default menu module built-in Joomla!, no need to install external menu modules.
Menu items with descriptive text
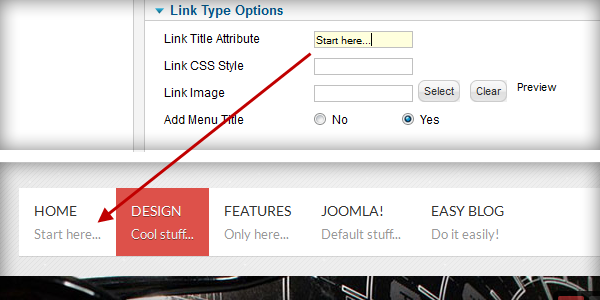
JSN Pixel allows you to present menu items with descriptive text placed on a separated line at the bottom of main text.

To setup text strings you need to go to menu item settings and add symbol combination “(=)” as separator between primary and secondary text.

In the example above text “Home” is the primary text and “Lorem ipsum dolor sit...” is the secondary text. Separator between them is the symbol combination “(=)”. Really simple and elegant solution.
Menu items with icons
JSN Pixel allows you to assign up to 20 predefined icons for items in main menu.
![]()
To setup icons, you need to find template parameter Main Menu Icons and choose any icon you want to display from drop-down panel.
![]()
Combination of descriptive text and icons
You can use combination of descriptive text and icons to get Rich Menu in it's best presentation.
![]()
Here you can see live demonstration of Side Menu with icons and rich text.
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
To setup Side Menu you just need to configure module parameter “Menu Class Suffix” appropriately and the menu system will take care of the rest. There are very detailed instructions in template documentation.
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Side Menu with RTL Support
Side Menu works flawlessly even in RTL layout, in which sub-menu panels will slide out from right to left.
On top of this page, you can see live demonstration of Main Menu with icons and rich text.
Main Menu is very powerful menu built with clean accessible XHTML code structure and effective drop-down submenu panels.
Main Menu Icons
![]()
You can attach any of 20 predefined icons to menu items to make them more appealing.
![]()
To set up icons, you need to go to menu item settings and add symbol combination jsn-icon-xxx to menu item’s parameter Link CSS Style, where xxx is the icon name.
Main Menu Rich Text

You can add descriptive text to menu items to make them much clearer.

To set up descriptive text, you need to go to menu item settings and add descriptive text to menu item’s parameter Link Title Attribute.
Main Menu Icons and Rich Text in combination
![]()
You can set up menu items to utilize both icons and rich text in combination. Take a look at main menu on this page to see live demonstration.