|
Onze laatste rit van het seizoen is de soeprit. Daarna maar wachten tot het weer lente wordt. |
Rimo bestaat alweer ruim 25 jaar. In 2022 hebben we ons jubileum gevierd. |
Ieder jaar organiseren we een weekendrit naar het Duitse Sauerland of de Eifel. Dit jaar zijn gaan we naar het Sauerland. |
|
-
Zondag 2 november: Soeprit
Zondag hebben we alweer de laatste rit van 2025 verreden. Volgens traditie de afsluiting met de zogenaamde soeprit.
Het was lekker weer voor de tijd van het jaar al was de straat nog wel wat nat door nachtelijke buien. Oppassen dus met ook het vele blad op de weg. We reden de relatief korte rit van 112 kilometer door de Achterhoek in twee groepen. Bij terugkomst in Rietmolen bij Café Kuipers had Jose een lekker bord snert voor ons klaar staan. Altijd weer een mooie afsluiting voordat we onze motoren op stal zetten voor de overwintering.


-
Feestavond
Op 18 oktober is er door enkele leden weer een feestavond georganiseerd. Dit keer werd het gehouden bij Café Kuppers. Na de binnenkomst en het afdragen van de financiële verplichtingen werd het al snel gezellig. De feestcommissie was bang dat wij een moordtocht buiten in het donker niet zouden overleven. Zij hadden er dus voor gekozen in het cafe een pubkwis te organiseren. Ze hadden daarvoor vele moeilijke vragen bedacht over de motorclub. Het was erg mooi bedacht en aan het eind kwamen de terechte winnaars ook boven drijven als echte RIMO kenners.
Na de quiz werd er met een drankje erbij gezellig nagepraat. Al met al een geslaagde avond en voor herhaling vatbaar.
En hierbij nogmaals dank aan Harry, Bennie, Ruben en Laura voor het organiseren van deze mooie avond.


-
Dagrit zondag 12 oktober
Zondag 12 oktober was er weer een mooie route uitgezet door Rob. We zijn met een groep richting Drente gereden. In Dalen hadden we een korte stop voor wat lekkers.


-
Weekendrit Sauerland
Van 12 tot en met 14 september zijn we met onze motorvrienden weer een weekend naar het Sauerland geweest. Zoals altijd was het weer een gezellig weekend met een paar mooie ritten.



Bennie heeft een mooi uitgebreide samenvatting gemaakt van het weekend, zie het verslag hieronder. Meer foto's in het fotoalbum
-
Avondrit vrijdag 19 september
Vrijdag 19 september hebben we kort na het weekendrit alweer onze laatste avondrit van het seizoen gereden. De opkomst viel wat tegen met slechts zeven rijders. Het was echter mooie rit op een prachtige zomeravond en de thuisblijvers kregen daarom zoals vaak weer ongelijk. Omdat de zon zo laat in de zomer al wel wat vroeger onder gaat was het al donker toen we weer in Rietmolen arriveerden. Onze volgende rit is op zondag 12 oktober.

-
Rimo avondrit vrijdag 15 augustus 2025
Vrijdag 15 augustus hebben we weer een avondrit gereden.



-
Meiavondrit
Op vrijdag 16 mei was het weer tijd om een nieuwe avondrit te rijden met onze Rietmolense motorvrienden. Ondanks het prachtige weer was de opkomst met 10 leden niet erg groot. Dat nam niet weg dat het een mooi ritje was richting de Sallandse heuvelrug. Altijd weer de moeite waard.


Template Details
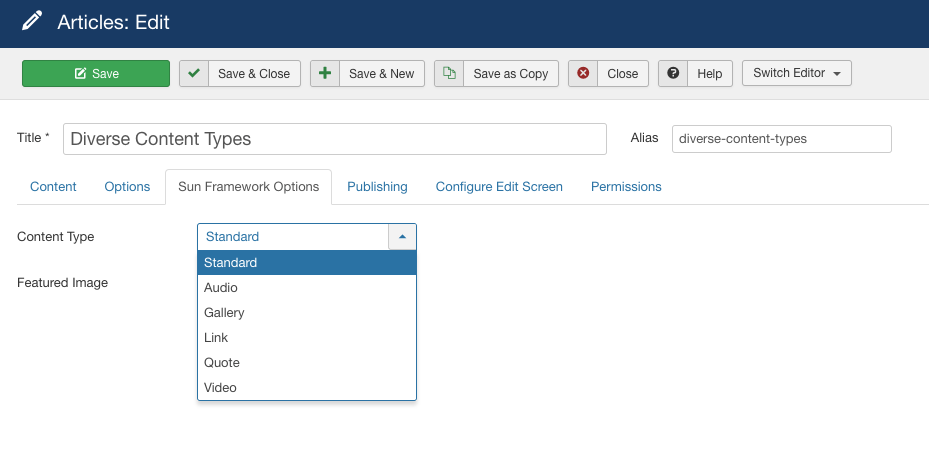
By default, Joomla articles only display the intro image in category view, either above or below your article title, depending on your template. However, in many cases, you will need to show different types of media or content types, such as video, sound, etc. Fortunately, with the introduction of JSN Sun Framework version 1.3.0, you can now have a variety of content types which can meet any requirements of your blogging or article writing needs.
To use our special content types, when creating or editing an article, go to Sun Framework Options to select a content type that you want.

JSN Mobilize comes with both Free and PRO Editions. The FREE edition is included in sample data installation package with function limitation. You only can create 1 mobile template with limited displaying area.
Please click on buttons below to see how JSN Mobilize present a website on mobile devices:

JSN Mobilize helps your website to achieve a better browsing experience by creating an elaborated mobile version for the site. This revolutionary extension guarantees to include a bunch of sophisticated features and enhancement while require minimum technical knowledge from users.
Multi-device Support

Not only smartphones are supported by JSN Mobilize, the recent innovation – tablets are also covered. Tablet usually has bigger screen and can receive more displaying area than phone. With JSN Mobilize you will have the separate layouts for phone and tablet which surely deliver the better device coverage for website’s mobile version.
Multi-OS Support

JSN Mobilize delivers the future-ready and mobile-friendly experience to your Joomla website by initiatively supporting multiple operation systems. In short explanation, your website should work and be viewed effortlessly on every screen solution horizontally and vertically. Your website will look awesome automatically on these operation systems (OS) below:
- iOS (6.x and below, 7.x)
- Android (2.2 - 2.3, 4.x)
- Windows Mobile (6.x and below, 7.x, 8.x)
- BlackBerry (5.x and below, 6x - 7x, 10x)
- Others...
Load Speed Enhancement
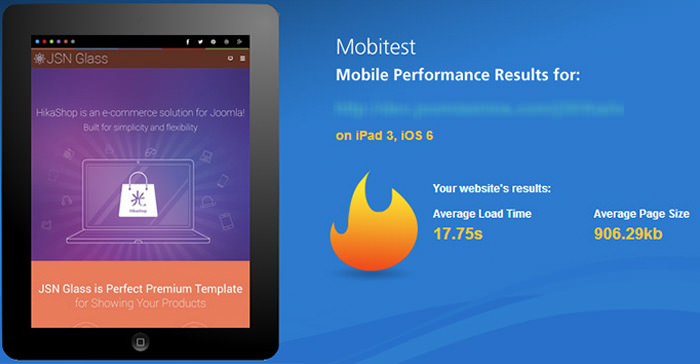
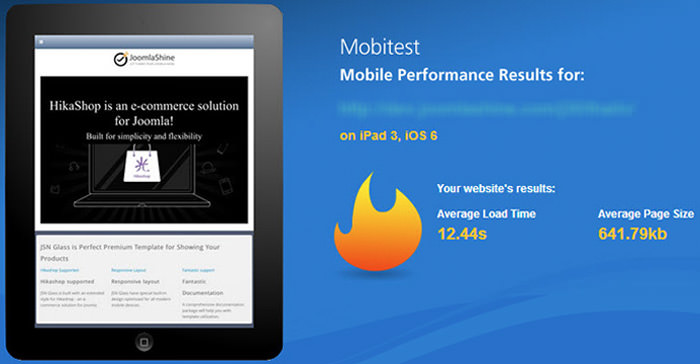
Get the most out of JSN Mobilize with the Advanced Image Optimization based on two options including “For the best performance” or “For the best image quality”. Additionally, the CSS/JS minify mechanism allows to compress all files into one single package. By that way, your site load will quickly enough in a limited-bandwidth environment at least 170%. Below is the speed test by akamai.


Here, wed like to show you how JSN Pixel can be utilized for multiple kinds of websites, staring from simple personal website ending with professional news portal. All content are fictions and serves for demo purpose only.
- News Portal / Online magazine
- Personal website / Blog
- Corporate website / Service providers
- Community website / Fan clubs
- Online shops
Here are some real life examples of JSN Pixel.
Here you can see live demonstration of Side Menu with icons and rich text in RTL layout.
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
To setup Side Menu you just need to configure module parameter “Menu Class Suffix” appropriately and the menu system will take care of the rest. There are very detailed instructions in template documentation.
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Beautiful Design
JSN Pixel has incredibly beautiful clean design with ultra flexible layout built-up from 28 module positions. The combination of 6 colors variation, 5 menu styles and 6 module styles results in a really remarkable website. In addition, super rich typography makes your content look stunning and clear for all users.
Read more: Layout - Colors Variation - Menu Styles - Typography - Module Styles Font Styles.
Stable Feature Rich Core
For us, JSN Pixel is not just a template, but whole piece of software for which we spent more then 2 years. As the result you get ultra stable template with native RTL support and flawlessly running on IE6. Even more than that, there are multiple SEO & Accessibility features which make your website greatly visible for both search engines and people with disabilities.
Read more: RTL Layout Support - IE6 Support - SEO & Accessibility - Flash Gallery.
Dead-easy Configuration
You will be surprised how such a capable template can be so easily handled. Majority of template features are conveniently managed by over 40 template parameters. You dont have to be a CSS master or PHP guru. Just set parameters as you want and enjoy the result.
Read more: Template Parameters.
Outstanding Docs & Support
Even when the template is deadly easy to use, we still provide very comprehensive documentation package of 3 PDF documents. So its really hard to get things done wrong, but if even so, you can get timely and professional support from our team as well as friendly community.
Next Step: Download template documentation for free.
Cost Effective Solution
All the benefits is available for you for just 29$. Our ultimate goal is to offer you a solution that in turns must bring you much more profit. Even more, we provide 30-days money back guarantee, so this is absolutely risk-free. Just give it a try and you wont look back.
Next Step: Download JSN Pixel.
Here you can see live demonstration of Side Menu with icons and rich text.
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
To setup Side Menu you just need to configure module parameter “Menu Class Suffix” appropriately and the menu system will take care of the rest. There are very detailed instructions in template documentation.
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Side Menu with RTL Support
Side Menu works flawlessly even in RTL layout, in which sub-menu panels will slide out from right to left.
We have been developing JSN Pixel 2 for more than a year and that tremendous amount of time allowed us to roll out some really advanced stuff. For us, the word “advanced” is not just fancy marketing buzz, but really something that you will not likely see anywhere else.
Easy to Start
JSN Pixel 2 provides unique mechanism of installing sample data on directly your current website. Just few clicks and the demo website is here.
Painless Configuration
JSN Pixel 2 provides UNLIMITED template parameters for super flexible template configuration. All parameters are nicely arranged in multiple sections for easy and convenient access.
Image Gallery
The image gallery you see on this website is cool product JSN ImageShow. You can use this product to show either professional photo portfolio or your family album.
RTL Layout
All JoomlaShine templates are equipped with native RTL layout support. We tweak every tiny details to make template look absolutely awesome in RTL mode.
On top of this page, you can see live demonstration of Rich Menu. 
With this menu system you can attach icons and add descriptive text to each menu item making them much clearer and visually appealing. The best thing is you can use the default menu module built-in Joomla!, no need to install external menu modules.
Menu items with descriptive text
JSN Pixel allows you to present menu items with descriptive text placed on a separated line at the bottom of main text.

To setup text strings you need to go to menu item settings and add symbol combination “(=)” as separator between primary and secondary text.

In the example above text “Home” is the primary text and “Lorem ipsum dolor sit...” is the secondary text. Separator between them is the symbol combination “(=)”. Really simple and elegant solution.
Menu items with icons
JSN Pixel allows you to assign up to 20 predefined icons for items in main menu.
![]()
To setup icons, you need to find template parameter Main Menu Icons and choose any icon you want to display from drop-down panel.
![]()
Combination of descriptive text and icons
You can use combination of descriptive text and icons to get Rich Menu in it's best presentation.
![]()
Here you can see live demonstration of Tree Menu.
Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
To setup Tree Menu you just need to configure module parameter “Menu Class Suffix” appropriately and the menu system will take care of the rest.
Tree Menu with Icons and Rich Text
Here you can see live demonstration of Tree Menu with icons and rich text.
Tree Menu can present menu items with icons and descriptive text, pretty much like Main Menu and Side Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras non lorem libero. Vestibulum a leo ac tortor congue euismod. Nam sed nulla tellus. Suspendisse ut hendrerit justo. Sed molestie vestibulum nisl, a sodales urna molestie nec. Etiam neque nisl, malesuada ut egestas ut, facilisis vel leo. Morbi gravida blandit porttitor. Phasellus sed diam ante, quis lobortis tortor. Nunc quis mi congue ipsum fringilla hendrerit nec eget magna.
Lorem ipsum
Quisque sed mi non risus egestas cursus. Aenean odio mi, rhoncus sit amet tincidunt placerat, pellentesque ac mi. Mauris est lectus, faucibus vel ultrices eget, lobortis vitae lorem. Nam non nisl vel lorem pulvinar pharetra quis nec augue. Sed in odio lorem. In hac habitasse platea dictumst. Pellentesque elementum, ipsum vel sollicitudin porttitor, felis augue pharetra erat, ut vestibulum dui turpis sed nulla. Suspendisse ac nulla nisi. Fusce sed est a leo gravida bibendum non non odio. Maecenas et tortor sit amet dolor sagittis scelerisque sed sit amet lectus. Suspendisse sollicitudin suscipit velit, eu pellentesque tortor tristique a. Aliquam ut velit dolor, quis convallis orci. Curabitur tincidunt aliquam tellus id tempor. Etiam iaculis erat id metus placerat eget lacinia est eleifend. Ut in interdum mi.
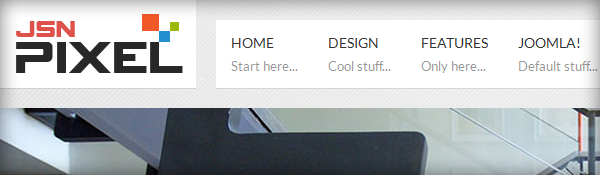
On top of this page, you can see live demonstration of Main Menu with icons and rich text.
Main Menu is very powerful menu built with clean accessible XHTML code structure and effective drop-down submenu panels.
Main Menu Icons
![]()
You can attach any of 20 predefined icons to menu items to make them more appealing.
![]()
To set up icons, you need to go to menu item settings and add symbol combination jsn-icon-xxx to menu item’s parameter Link CSS Style, where xxx is the icon name.
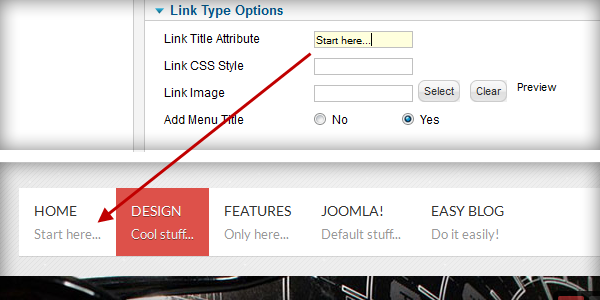
Main Menu Rich Text

You can add descriptive text to menu items to make them much clearer.

To set up descriptive text, you need to go to menu item settings and add descriptive text to menu item’s parameter Link Title Attribute.
Main Menu Icons and Rich Text in combination
![]()
You can set up menu items to utilize both icons and rich text in combination. Take a look at main menu on this page to see live demonstration.
At the top of this page, you can see live demonstration of Top Menu.
Top Menu allows you to arrange menu items in horizontal line and assign icons to them. All icons are configured directly in menu item settings page which is very convenient.
You can choose up to 20 predefined icons to menu item.
![]()
To set up icons, you need to go to menu item settings and add symbol combination jsn-icon-xxx to menu item's parameter Link CSS Style, where xxx is the icon name.